
🌈 에밋 (Emmet) 사용하기
에밋은 HTML, XML, XSL 문서를 편집할 때 빠른 코딩을 위해 사용하는 플러그인이다. 원래는 Zen Coding 으로 부르다가 에밋으로 이름을 변경했다. 간단한 몇 가지 코드로 HTML코드를 생성해준다.
𝟏. 병렬로 태그 만들기, "+" 사용
+를 이용해 병렬로 HTML태그를 생성할 수 있다. 아래와 같이 div+ul 을 입력후 Tab 키를 눌러주면 div 태그와 ul 태그가 나란히 생성된다.

💡 결과:

𝟐. 자식 태그 만들기, ">" 사용
> 를 이용하여 안쪽에 자식 태그를 넣을 수 있다. div 태그 안에 ul 태그를 넣고 싶을 때는 div>ul을 입력한 후 Tab 키를 누르면 아래와 같이 태그가 생성된 것을 확인할 수 있다.

💡 결과:

𝟑. 반복되는 태그 한번에 생성하기, "*" 사용
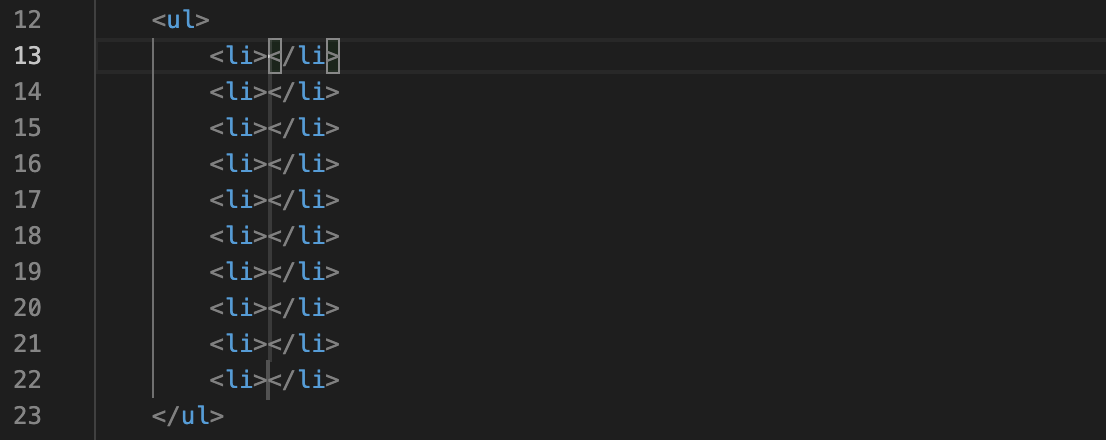
같은 태그를 여러 개 반복해서 생성하 때는 *를 이용하여 편하게 생성할 수 있다. ul 태그 안에 li 태그를 10개 만들어준다고 가정했을 때 하나하나 만드려고 하면 같은 작업을 10번 반복해야하는데 아래와 같이 *를 이용하면 편하게 생성할 수 있다. 아래와 같이 li*10 을 입력 후 Tab 키를 눌러주면 원하는 태그가 한 번에 생긴것을 확인할 수 있다.

💡 결과:

𝟒. 클래스 만들기
div 태그 안에 클래스를 붙이고 싶다면 아래와 같이 .클래스네임 으로 만들어줄 수 있다. div.cotent, .content 둘 다 가능한데 아래와 같이 입력 한후 Tab 키를 눌러주면 아래와 같이 태그가 생성되는 것을 확인할 수 있다.

💡 결과:

'프로그래밍 > Visual Studio' 카테고리의 다른 글
| 비쥬얼스튜디오로 SQL 연결하기 (0) | 2022.06.02 |
|---|---|
| [VS code] Module not found: Error: Can't resolve 'react-dom' in 해결방법 (0) | 2022.05.07 |


댓글