728x90

💡 Express
MERN stackdms Java script 생태계에서 가장 인기 있는 프레임워크인 MongoDB, Express, React, Node 를 지칭하는 말이다. 이 중에서 express.js는 Node.js 환경에서 웹 서버, 또는 API 서버를 제작하기 위해 사용되는 가장 인기 있는 프로엠워크이다.
공식문서 -> https://expressjs.com/ko/

💡 개발의 시작은 Hello World 부터
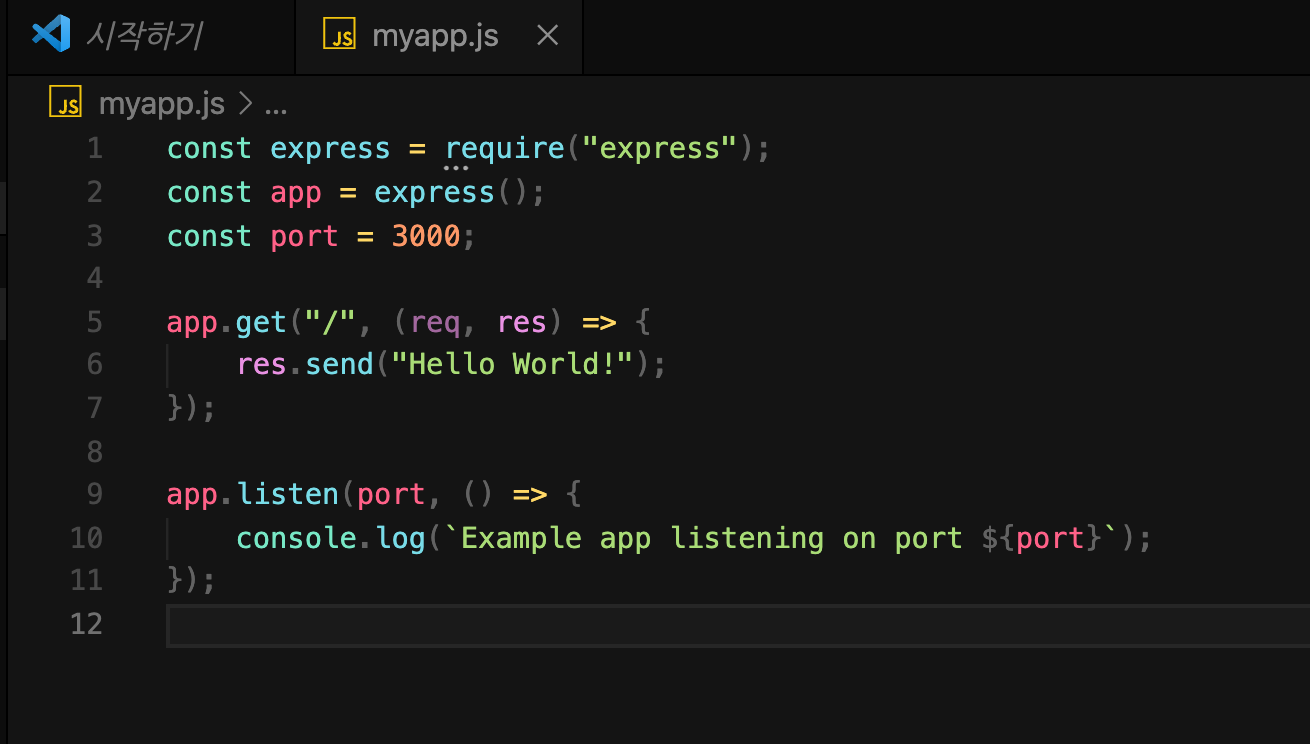
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
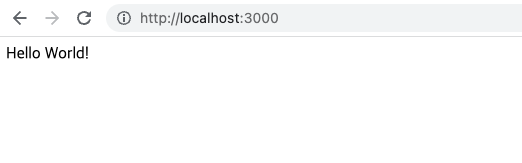
💡실행 결과
myapp.js 를 실행시키면 아래와 같은 결과 확인할 수 있따.

💡GET & POST
GET 방식과 POST 방식의 차이점
HTTP 요청 포맷은 크게 헤더와 본문으로 이루어져 있다. GET 방식은 헤더 부분에 요청 정보들을 넣어 보내는데 GET 메소드를 사용하면 다른 사이트에 요청을 보내고 응답을 받아 처리할 수 있다. GET 메소드의 첫번째 파라미터는 다른 사이트의 정보를 담고 있는 객체이고, 두번쨰 파라미터는 callback 함수이다.
POST 방식은 본문 부분에 요청 정보를 넣어 보낸다. request 메소드는 요청 헤더와 본문을 모두 직접 설정해야한다.
const express = require("express");
const app = express();
const port = 3000;
// GET method route
app.get("/", function (req, res) {
res.send("GET request to the homepage");
});
// POST method route
app.post("/", function (req, res) {
res.send("POST request to the homepage");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
728x90
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기처리 async/await (0) | 2022.06.09 |
|---|---|
| IM-SPRINT-STATESAIRLINE-SERVER (0) | 2022.06.08 |
| [React] SPA 그리고 React Router (0) | 2022.05.10 |
| <JavaScript> React 그리고 JSX (0) | 2022.05.06 |
| [JavaScript] React 로 만든 웹페이지 실행하는 방법은? (0) | 2022.05.06 |




댓글