728x90

🌈 줄 바꿈이 되는 박스 block VS 옆으로 붙는 박스 inline, inline-block
HTML 태그 중에 어떤 태그는 줄바꿈이 되고 어떤 태그는 줄바꿈이 되지 않는다.
우리는 줄바꿈이 되는 박스를 block 박스, 줄바꿈이 일어나지도 않고 맘대로 크기지정을 할 수 없는 박스를 inline 박스라고 부른다.
그리고 이 두가지 속성이 섞인 박스도 존재하는대 이는 inline-block 박스라고 부른다.
줄 바꿈이 되는 대표적인 태그 -> <p>, <h1>, <div>
줄 바꿈이 되지 않는 대표적인 태그 -> <span>
💡 아래 표를 기억해두면 코드를 작성하는데 훨씬 유용할 것!
| block | inline-block | inline | |
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비 | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| weight, height 사용 가능여부 | 가능 | 가능 | 불가능 |
💡 예시
아래 코드에 background 색상을 추가해 확인해보면 <p>, <h1> tag 는 한 줄을 다 차지하지만 span tag 는 글자크기 만큼만 공간을 차지하는 것을 확인할 수 있다.


또한, width 혹은 height 를 css 파일에 적용하여 테스트를 해보면 span tag 에서는 먹히지 않는다는 것을 확인할 수 있다.

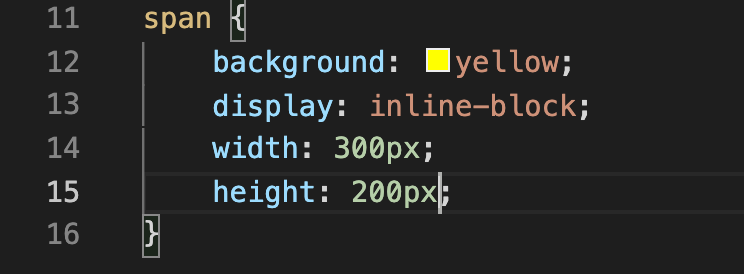
span tag에 width 혹은 height 값의 변화를 주고 싶다하면 아래와 같이 display: inline-block을 추가하면 된다.


728x90
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] ID와 Class의 차이 (0) | 2022.04.28 |
|---|---|
| [CSS] 다시 정리해보는 박스 구성 요소 (Margin, Border, Padding, Content) (0) | 2022.04.28 |
| [CSS] CSS란? (0) | 2022.04.27 |
| [CSS] 마진(margin) 그리고 패딩(padding) 이란? (0) | 2022.04.27 |
| [CSS] Position: relative, absolute (0) | 2022.04.27 |




댓글